My VSCode Setup – Plugins, Icons, Fonts & Theme

No doubt that every programmer out there likes to tweak their IDE to make it look cool and comfortable for using a long time. I’m no exception to this, I’ve used multiple IDE before settling down with VSCode and then started tweaking it. Now I feel I have a good IDE setup that I wanted to write up a blog post on it.
Keep reading, you might find some useful add-ons that you might want to add to your setup.
Plugins
Settings Sync
This is a must-have plugin if you use VSCode on multiple devices. It allows you to keep your VSCode setup in sync across all the devices. It basically uploads/downloads all the settings as a Gist on Github.
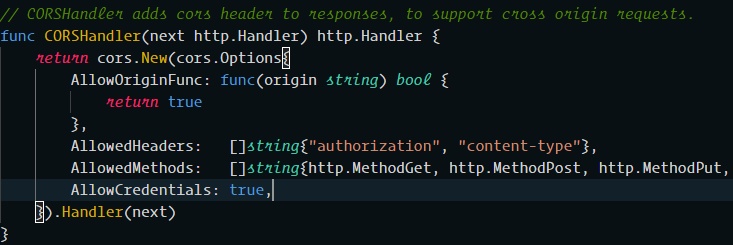
Better Comments
Comments are very useful, comments which are highlighted based on their category is even more useful (and cool). That’s exactly what this one does, it can highlight comments, TODOs, Alerts, and Queries in distinct colors.
GitLens
I can’t even imagine using VSCode without this one. It allows us to see how a file changed over multiple commits, shows blame for each line and a lot more benefits install and see it for yourself in case you don’t have it installed already.
REST Client
I’m not a big fan of using Postman (overkill) or cURL (meh). REST Client plugin allows you to send HTTP requests and view the response in VSCode directly. It sometimes makes sense to save and commit the REST Client file along with your code, it becomes super useful.
Paste JSON as Code
If you write applications that consume a lot of JSON, you might like this one very much. It allows you to generate type definition for multiple programming languages from JSON by simply copy-pasting.
QuokkaJS
Scratchpad for JavaScript and TypeScript. Need a test your logic quickly or play around with JavaScript then this plugin is for you!
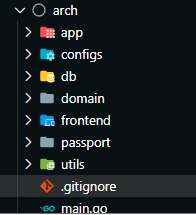
Icons
Material Icon Theme

The Material Icon Theme provides lots of icons based on Material Design for Visual Studio Code. I haven’t found any other icon theme that is as good as this one if you know something do mention it below in the comment section.
Fonts
Operator Mono Lig
This is Operator Mono font with programming ligatures. Fell in love with the looks of this font. It is a must-try font, if you haven’t used Operator Mono before. Try enabling Cursor Smooth Caret Animation in VSCode settings along with this font and it will feel like you are writing on a paper with a pen!
FiraCode
FiraCode is a good alternative to Operator Mono Lig. I’m not using it, but this one is easy to set up than Operator Mono.
Themes

Well, the hard truth is I didn’t like any of the themes out there. Most of them are either high contrast or too dark so I had to customize Dark+ default VSCode theme. If you are interested you can get the settings here.
Got some useful addons? Do share it below in the comments.